PRACTICAL NO. 20 HTML Frame in web page
✯ ( VIII ) EXERCISE
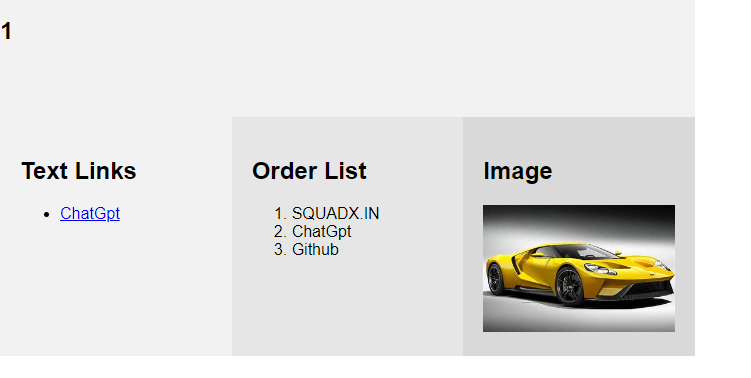
✧ Write HTML code to divide web page into 2 rows and second into 3 columnse using frameset and its attributes and showing text links in first column, order list in second column and image im third column
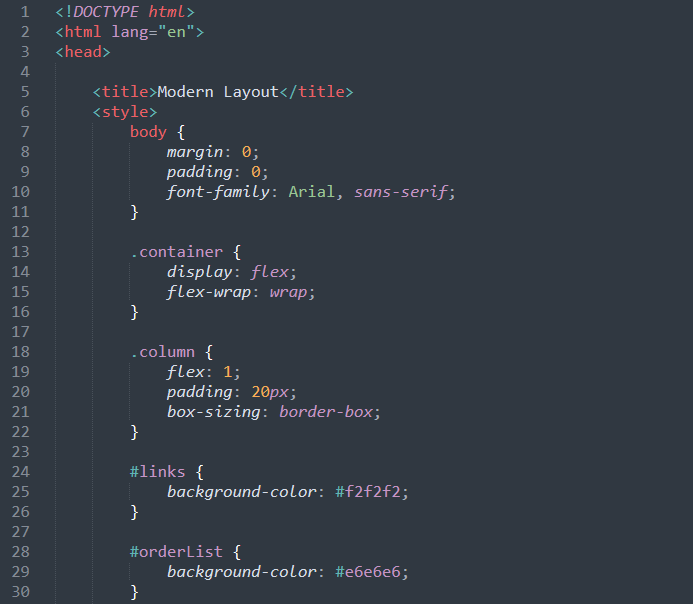
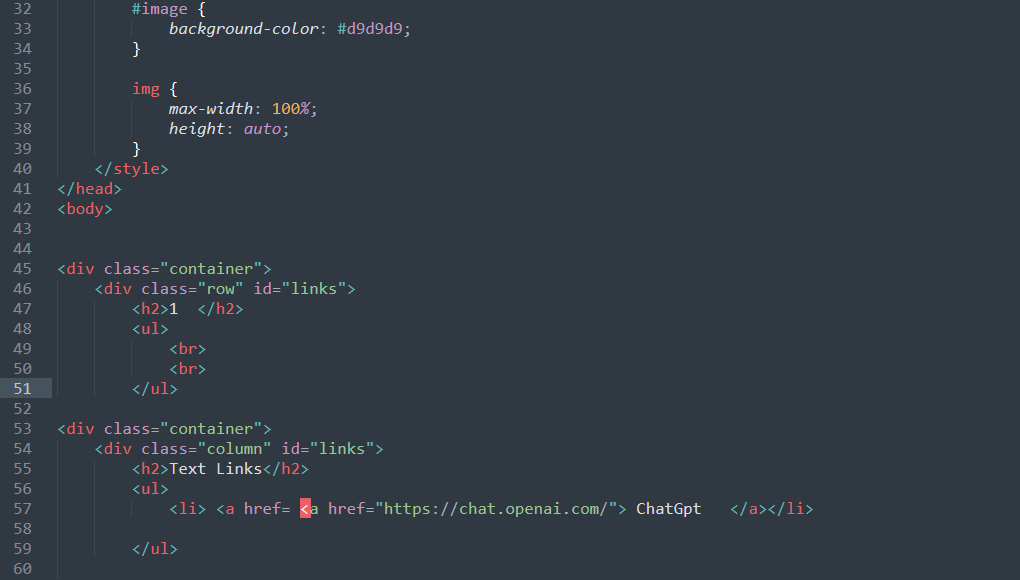
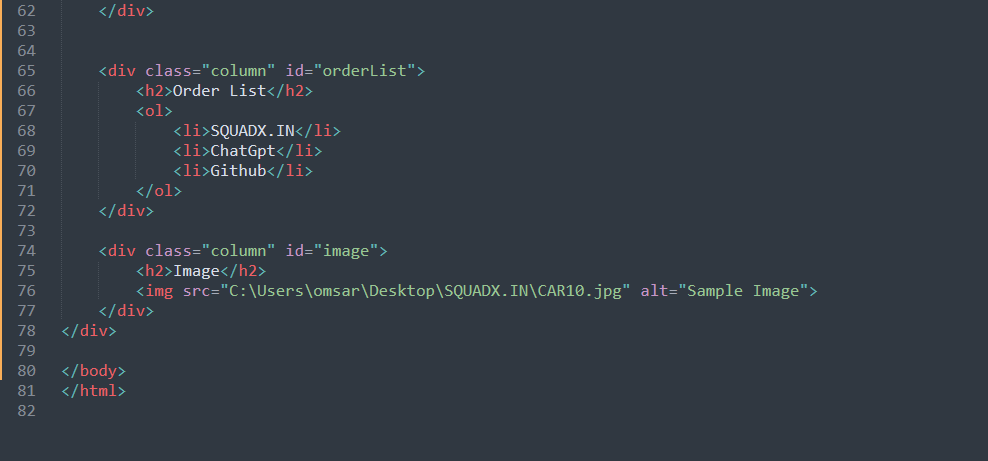
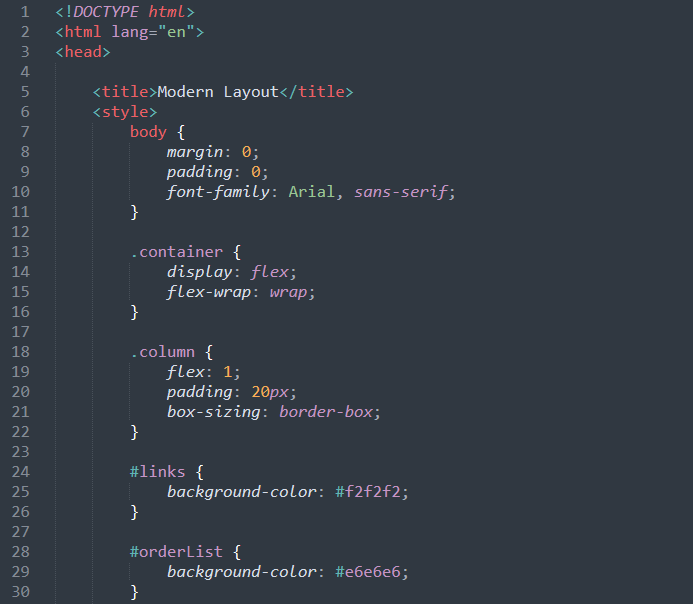
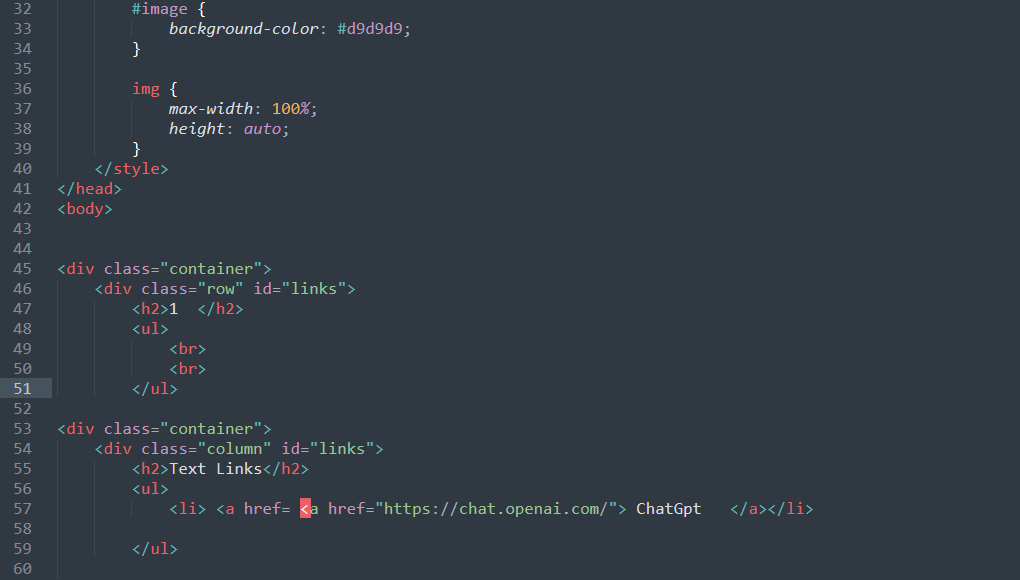
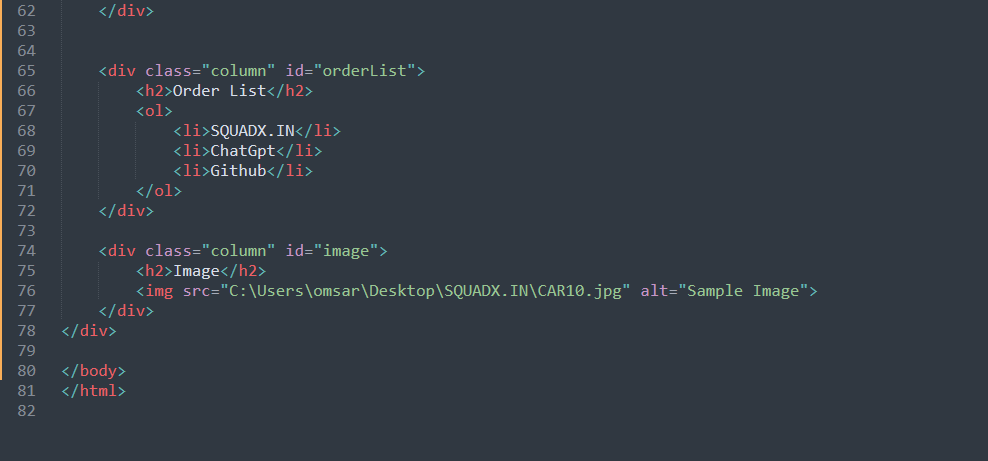
✯ ( IX ) 'HTML CODE'



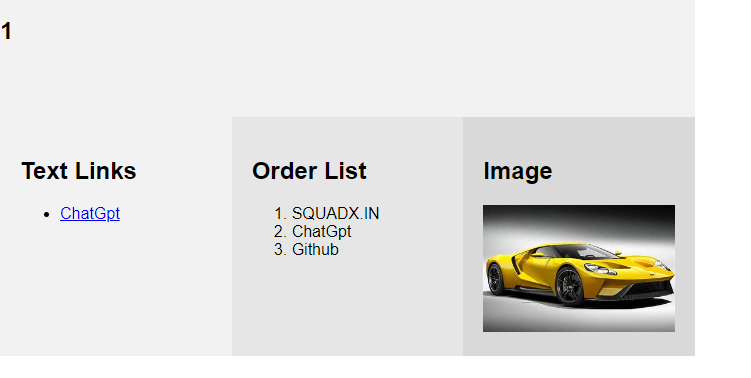
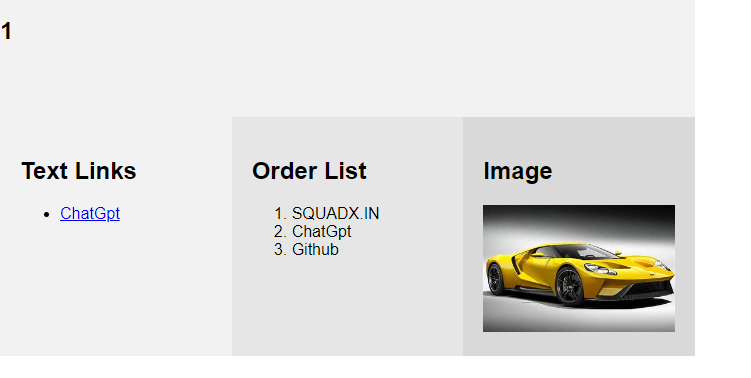
✯ ( XXXI ) Output ( Take screen shot of the webpage created as output and attach in here)

✯ ( XV ) Pracrical Related Questions
✧ (1) Write steps to create frame.
✯ ANSWER
1.Gather Materials:-
2.Measure and Cut the Wood:-
3.Sand the Edges:-
4.Assemble the Frame:-
5.Secure with Nails or Screws:-
6.Sand and Finish:-
7.Attach Backing and Hardware:-
8.Insert Picture:-
✧ (2) Explian different attribute that can be used frame elements?
✯ ANSWER
1. src:-
2. name:-
3. frameborder:-
4. scrolling:-
5. marginwidth and marginheight:-
6. noresize:-
7. sandbox:-
8. allow:-
9.seamless:-
10. longdesc:-
✧ (3) Write procedore to make a frame with vertical scroll bar but without a horizontal scroll bar
✯ ANSWER
1.Create HTML Structure:
2.Apply CSS Styling:-
3.Add Content:
4.Test:
END